
If you’re using TailwindCSS, you already know it’s a powerhouse for rapid styling—but that massive color palette? It can quickly become your biggest headache. Most developers get lost in the options, slowing down development and bloating their CSS files.
The good news? You don’t have to sacrifice flexibility for speed and clarity.
This guide shows you how top pros cut through the noise to create a focused, lightning-fast TailwindCSS color system that makes your site look great and load faster.
Why Tailwind’s Color System Wastes Your Time
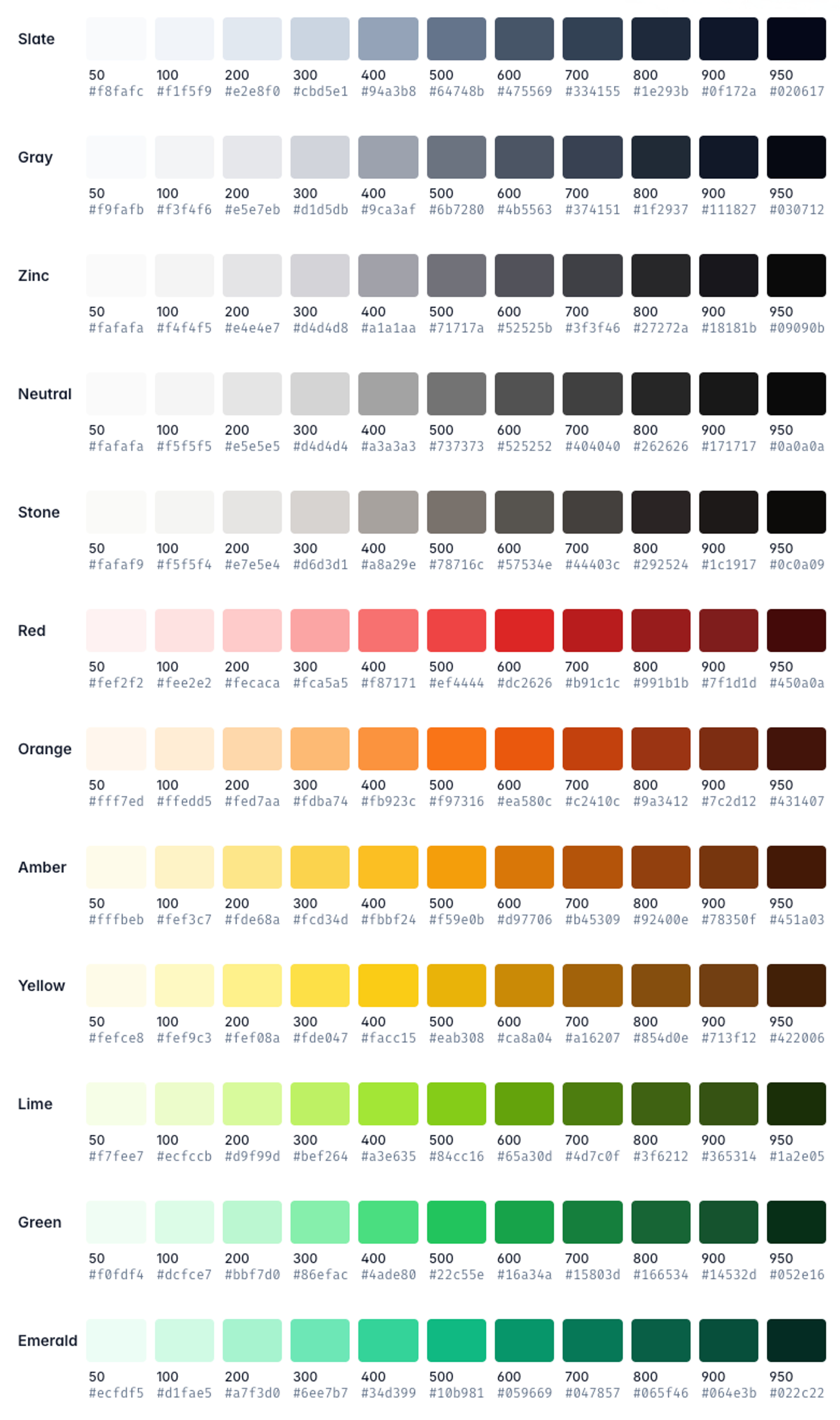
Tailwind ships with an enormous palette—the colors, the shades, the variations—it’s awesome on paper. But in practice, it often leads to confusion.
Why? Too many color choices create inconsistency. One developer uses “slate,” another uses “stone.” Some choose “violet,” others “purple.” This patchwork kills brand cohesion and user experience.
On top of that, a bloated color set inflates your CSS size, making your site slower. It also wastes time while you or your team argue over tiny shade differences instead of focusing on impactful design.
Neil Patel would call this “choice overload”—and it kills both productivity and conversion.
The trick is to treat Tailwind’s palette as a toolbox, not a pantry. Pick just the tools (colors) you need—and master those.
Step 1: Disable Default Colors (Like a Pro)
Imagine a chef confronted with a spice rack the size of a grocery aisle. Too many spices don’t make a better meal; they cause confusion.
Tailwind’s default colors are like that rack. You don’t need them all, and many will go unused but still inflate your CSS.
The smartest move? Override the defaults in tailwind.config.jsand whitelist only the colors your project actually uses. This slashes your CSS size and keeps your styles consistent.
tailwind.config.js
const colors = require('tailwindcss/colors');
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
colors: {
transparent: 'transparent',
current: 'currentColor',
white: colors.white,
black: colors.black,
blue: colors.blue,
red: colors.red,
violet: colors.violet,
gray: colors.stone, // Set stone as gray color
}
}
}Cutting clutter helps you focus, speeds builds, and improves user experience.
Step 2: Define Brand Colors (And Stick with Them)
Forget generic blue or red. Your brand deserves its own identity, and your color system should reflect that.
Set your brand colors in your config file as fixed hex values or imported palettes. This locks in consistency and matches your style guide perfectly.
If you ever need to convert colors between formats like CMYK, RGB, HEX, HSL, or Pantone to find the exact shade for your brand, check out this handy color conversion tool: cmyktopantone.com/convert-color.
This resource can help you pick precise colors that fit your branding perfectly before adding them to Tailwind.
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
colors: {
blue: '#1fb6ff',
purple: '#7e5bef',
orange: '#ff9800',
}
}
}Keep in mind if you pass a hex value to the color property, you'll lose the ability to pass color opacity.
Quick heads-up: Hex colors won’t support Tailwind’s opacity utilities by default. So if you want easy transparency control, consider using color objects or CSS variables instead.
Step 3: Use Tailwind’s Color Functions for Shades
Design isn’t just one color—it’s a family of shades that work in harmony. Tailwind’s color functions give you a full spectrum from a base color, automatically.
tailwind.config.js
const colors = require('tailwindcss/colors')
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
colors: {
primary: colors.blue,
secondary: colors.gray,
}
}
}
}Now you get primary-100 through primary-900—a consistent gradient to use for backgrounds, borders, texts, and more. This keeps your UI visually balanced and easier to maintain.
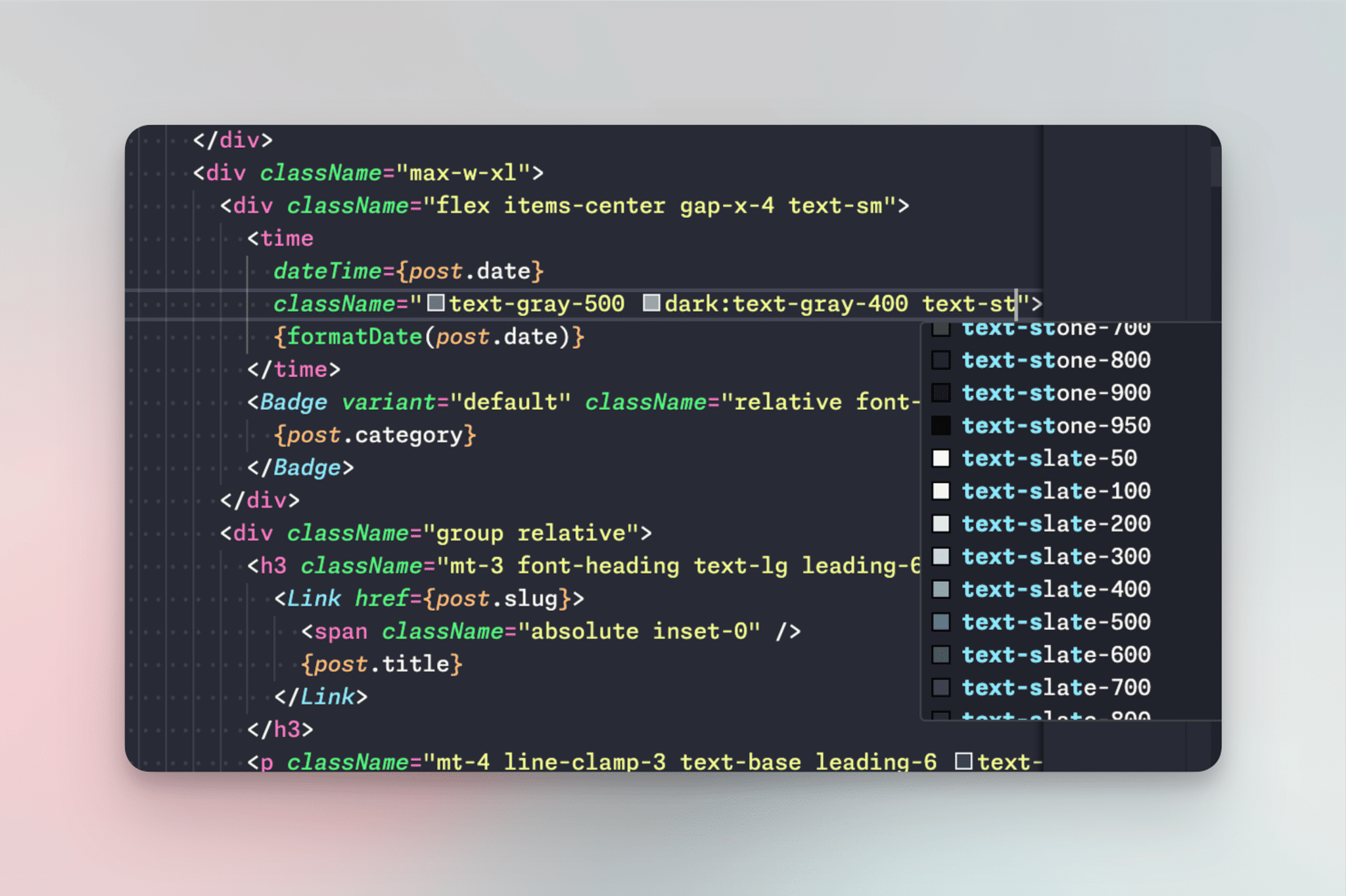
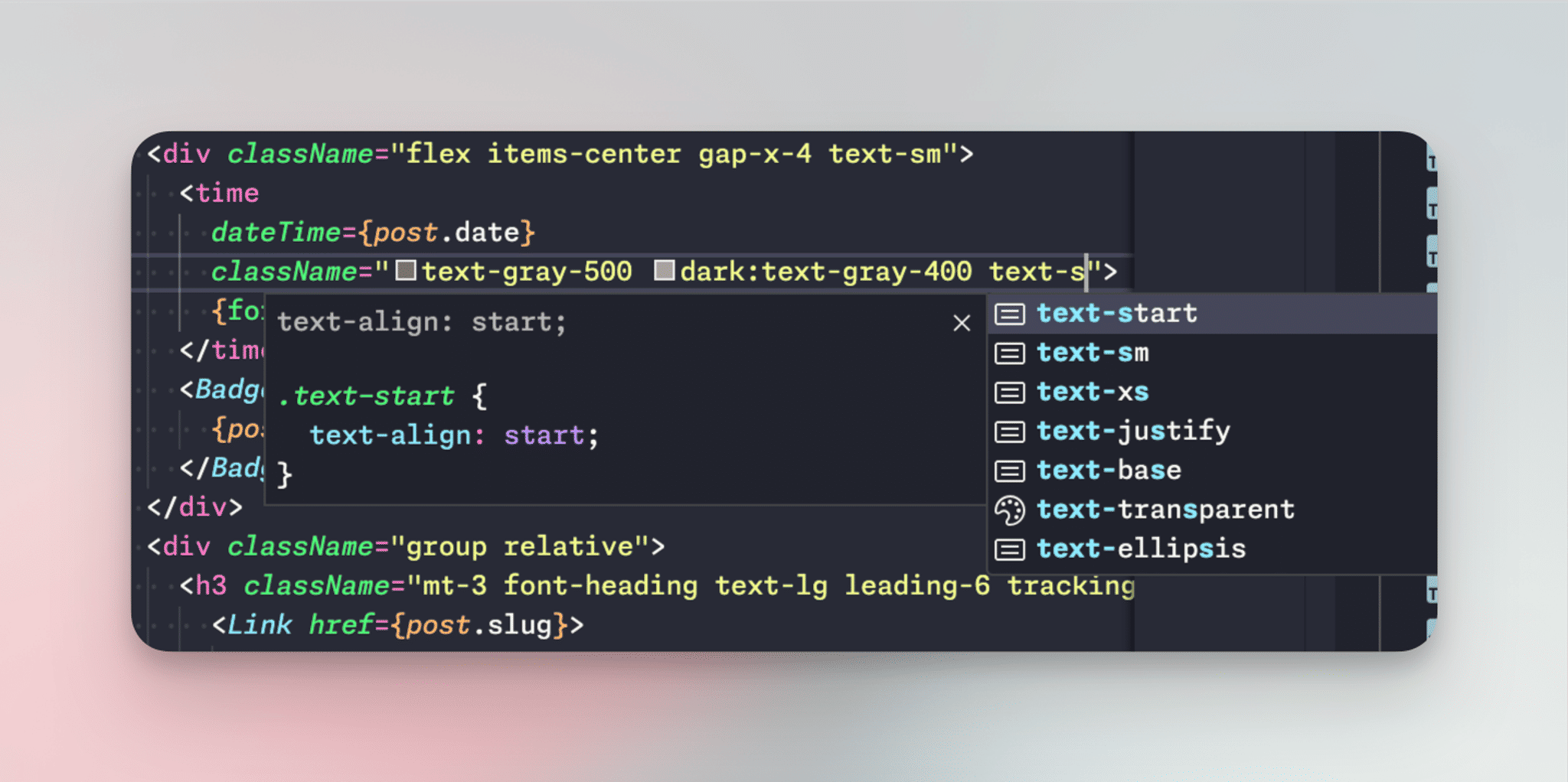
Step 4: Go Semantic with Color Naming
Stop asking, “What exactly is text-gray-700?” and start naming colors by their purpose—and watch your productivity soar.
Instead of arbitrary color names, use semantic names that describe function, like brand, accent, or warning.
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
colors: {
brand: '#1fb6ff',
accent: '#7e5bef',
warning: '#ff9800',
}
}
}
}This way, a class like text-brand or bg-warning says exactly what it does—no guesswork. It also makes on-the-fly theme tweaks much simpler.
Step 5: Tap Into CSS Variables for Dynamic Theming
Want to support light/dark mode or multi-brand themes without rewriting colors everywhere? Use CSS variables with Tailwind.
Define your colors as variables in your CSS:
Note: Define your CSS variables as channels with no color space function
main.css
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-primary: 255 115 179;
--color-secondary: 111 114 185;
/* ... */
}
}Then reference them with opacity support in your config:
tailwind.config.js
module.exports = {
theme: {
colors: {
primary: 'rgb(var(--color-primary) / <alpha-value>)',
secondary: 'rgb(var(--color-secondary) / <alpha-value>)',
}
}
}Boom! You can now use utilities like text-primary/50 for translucent colors—and switch entire themes just by swapping CSS variables.
Final Pro-Tip: Standardize Your Neutral Color
Tailwind offers many neutrals like zinc, slate, and stone. But mixing them? A recipe for inconsistency.
Pick one neutral—say stone—and alias it to gray everywhere. Use just that throughout your project.
tailwind.config.js
const colors = require('tailwindcss/colors');
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
colors: {
gray: colors.stone, // One gray to rule them all
// other colors...
}
}
}Your code stays cleaner, your designs stay consistent, and your editor’s IntelliSense won’t confuse you.
Before

After

Conclusion
Mastering your TailwindCSS color palette isn’t just about cleaner code—it’s a strategic move that boosts your site’s performance, sharpens your brand identity, and saves countless hours in development. By investing a little time upfront to optimize colors, name them clearly, and leverage modern CSS techniques, you create a scalable system that works effortlessly as your project grows. This isn’t just best practice; it’s how top developers get an edge in speed and style.
Here’s what you need to focus on:
- A custom-tailored TailwindCSS color palette is your secret weapon for better performance and consistency.
- Semantic naming removes guesswork and speeds up development.
- CSS variables empower dynamic theming with minimal effort.
- Fewer colors = easier maintenance, faster loading, and a stronger brand presence.
Ready for action? Open your tailwind.config.js, trim your colors, name them smart, and optionally add CSS variables. You’ll end up with a faster, cleaner, and more professional codebase—and a happier user experience.